|
700
|
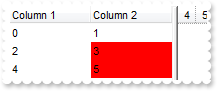
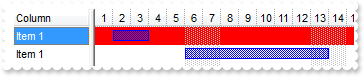
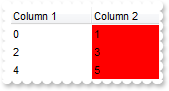
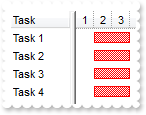
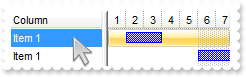
Is it possible to colour a particular column for specified values

OleObject oGantt,var_Columns,var_ConditionalFormat,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_ConditionalFormat = oGantt.ConditionalFormats.Add("int(%1) in (3,4,5)")
var_ConditionalFormat.BackColor = RGB(255,0,0)
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
oGantt.MarkSearchColumn = false
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
var_Items = oGantt.Items
var_Items.CellCaption(var_Items.AddItem(0),1,1)
var_Items.CellCaption(var_Items.AddItem(2),1,3)
var_Items.CellCaption(var_Items.AddItem(4),1,5)
oGantt.EndUpdate()
|
|
699
|
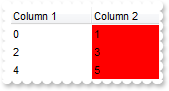
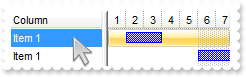
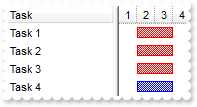
Is it possible to colour a particular column

OleObject oGantt,var_Columns,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.MarkSearchColumn = false
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2").Def(4,255)
var_Items = oGantt.Items
var_Items.CellCaption(var_Items.AddItem(0),1,1)
var_Items.CellCaption(var_Items.AddItem(2),1,3)
var_Items.CellCaption(var_Items.AddItem(4),1,5)
oGantt.EndUpdate()
|
|
698
|
How do i get all the children items that are under a certain parent Item handle
OleObject oGantt,var_Items,var_Items1
any h,hChild
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("P")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Items1 = oGantt.Items
hChild = var_Items1.ItemChild(var_Items1.FirstVisibleItem)
MessageBox("Information",string( String(var_Items1.CellCaption(hChild,0)) ))
MessageBox("Information",string( String(var_Items1.CellCaption(var_Items1.NextSiblingItem(hChild),0)) ))
oGantt.EndUpdate()
|
|
697
|
How can I change the predefined labels being displayed in the chart's header so it shows the data in short format with no literals

OleObject oGantt,var_Chart
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 3
var_Chart.OverviewVisible = true
var_Chart.AllowOverviewZoom = 1
var_Chart.Label(0,"<%yy%><|><%yyyy%>")
var_Chart.Label(1,"")
var_Chart.Label(2,"")
var_Chart.Label(16,"<|><%m%><|><%m%>/<%yy%><|><%m%>/<%yyyy%>")
var_Chart.Label(17,"")
var_Chart.Label(256,"<|><%ww%><|><%m%>/<%d%>/<%yy%><r><%ww%><|><%m%>/<%d%>/<%yyyy%><r><%ww%><||><||>256")
var_Chart.Label(4096,"<|><%d%><|><%m%>/<%d%>/<%yy%><|><%m%>/<%d%>/<%yyyy%><||><||>4096")
var_Chart.Label(65536,"<|><%hh%><|><%m%>/<%d%>/<%yy%> <%h%> <%AM/PM%><|><%m%>/<%d%>/<%yyyy%> <%h%> <%AM/PM%><||><||>65536")
var_Chart.Label(1048576,"<|><%nn%><|><%h%>:<%nn% <%AM/PM%>><|><%m%>/<%d%>/<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%> <%AM/PM%>")
var_Chart.Label(16777216,"<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%m%>/<%d%>/<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>")
var_Chart.LabelToolTip(0,"<%yyyy%>")
var_Chart.LabelToolTip(1,"")
var_Chart.LabelToolTip(2,"")
var_Chart.LabelToolTip(16,"<%m%>/<%yyyy%>")
var_Chart.LabelToolTip(17,"")
var_Chart.LabelToolTip(256,"<%m%>/<%d%>/<%yyyy%> <%ww%>")
var_Chart.LabelToolTip(4096,"<%m%>/<%d%>/<%yyyy%>")
var_Chart.LabelToolTip(65536,"<%m%>/<%d%>/<%yyyy%> <%h%> <%AM/PM%>")
var_Chart.LabelToolTip(1048576,"<%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%> <%AM/PM%>")
var_Chart.LabelToolTip(16777216,"<%m%>/<%d%>/<%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>")
var_Chart.UnitScale = 4096
oGantt.EndUpdate()
|
|
696
|
How can I get the caption of focused item
/*begin event SelectionChanged() - Fired after a new item has been selected.*/
/*
OleObject var_Items
oGantt = ole_1.Object
var_Items = oGantt.Items
MessageBox("Information",string( "Handle" ))
MessageBox("Information",string( String(var_Items.FocusItem) ))
MessageBox("Information",string( "Caption" ))
MessageBox("Information",string( String(var_Items.CellCaption(var_Items.FocusItem,0)) ))
*/
/*end event SelectionChanged*/
OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("Items")
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,,"Cell 1.1")
var_Items.InsertItem(h,,"Cell 1.2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,,"Cell 2.1")
var_Items.InsertItem(h,,"Cell 2.2")
var_Items.ExpandItem(h,true)
oGantt.EndUpdate()
|
|
695
|
How can I get the caption of selected item
/*begin event SelectionChanged() - Fired after a new item has been selected.*/
/*
OleObject var_Items
oGantt = ole_1.Object
var_Items = oGantt.Items
MessageBox("Information",string( "Handle" ))
MessageBox("Information",string( String(var_Items.SelectedItem(0)) ))
MessageBox("Information",string( "Caption" ))
MessageBox("Information",string( String(var_Items.CellCaption(var_Items.SelectedItem(0),0)) ))
*/
/*end event SelectionChanged*/
OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("Items")
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,,"Cell 1.1")
var_Items.InsertItem(h,,"Cell 1.2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,,"Cell 2.1")
var_Items.InsertItem(h,,"Cell 2.2")
var_Items.ExpandItem(h,true)
oGantt.EndUpdate()
|
|
694
|
How can I highligth the item from the cursor as it moves
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
OleObject var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
h = oGantt.ItemFromPoint(-1,-1,c,hit)
var_Items = oGantt.Items
var_Items.ClearItemBackColor(oGantt.Background(1000 /*0x200 | exHSRight | exListOLEDropPosition*/))
var_Items.ItemBackColor(h,RGB(240,250,240))
oGantt.Background(1000 /*0x200 | exHSRight | exListOLEDropPosition*/,h)
oGantt.EndUpdate()
*/
/*end event MouseMove*/
OleObject oGantt,var_Chart,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.DrawGridLines = 1
oGantt.SelBackColor = RGB(240,250,240)
oGantt.SelForeColor = RGB(0,0,0)
oGantt.ShowFocusRect = false
var_Chart = oGantt.Chart
var_Chart.SelBackColor = RGB(240,250,240)
oGantt.Columns.Add("Items")
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,,"Cell 1.1")
var_Items.InsertItem(h,,"Cell 1.2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,,"Cell 2.1")
var_Items.InsertItem(h,,"Cell 2.2")
var_Items.ExpandItem(h,true)
oGantt.EndUpdate()
|
|
693
|
How can I get the item from the cursor
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
any h
oGantt = ole_1.Object
h = oGantt.ItemFromPoint(-1,-1,c,hit)
MessageBox("Information",string( "Handle" ))
MessageBox("Information",string( String(h) ))
MessageBox("Information",string( "Index" ))
MessageBox("Information",string( String(oGantt.Items.ItemToIndex(h)) ))
*/
/*end event MouseMove*/
OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.DrawGridLines = 1
oGantt.Columns.Add("Items")
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,,"Cell 1.1")
var_Items.InsertItem(h,,"Cell 1.2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,,"Cell 2.1")
var_Items.InsertItem(h,,"Cell 2.2")
var_Items.ExpandItem(h,true)
oGantt.EndUpdate()
|
|
692
|
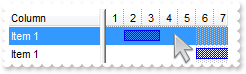
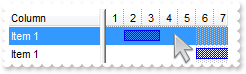
How can I get the column from the cursor, not only in the header
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oGantt = ole_1.Object
MessageBox("Information",string( String(oGantt.ColumnFromPoint(-1,0)) ))
*/
/*end event MouseMove*/
OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("P1")
oGantt.Columns.Add("P2")
oGantt.DrawGridLines = -1
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
var_Items.CellCaption(h,1,"R2")
var_Items.CellCaption(var_Items.InsertItem(h,,"Cell 1.1"),1,"Cell 1.2")
var_Items.CellCaption(var_Items.InsertItem(h,,"Cell 2.1"),1,"Cell 2.2")
var_Items.ExpandItem(h,true)
oGantt.EndUpdate()
|
|
691
|
How can I get the column from the cursor
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oGantt = ole_1.Object
MessageBox("Information",string( String(oGantt.ColumnFromPoint(-1,-1)) ))
*/
/*end event MouseMove*/
OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.DrawGridLines = -1
oGantt.Columns.Add("P1")
oGantt.Columns.Add("P2")
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
var_Items.CellCaption(h,1,"R2")
var_Items.CellCaption(var_Items.InsertItem(h,,"Cell 1.1"),1,"Cell 1.2")
var_Items.CellCaption(var_Items.InsertItem(h,,"Cell 2.1"),1,"Cell 2.2")
var_Items.ExpandItem(h,true)
oGantt.EndUpdate()
|
|
690
|
How can I get the cell's caption from the cursor
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
any h
oGantt = ole_1.Object
h = oGantt.ItemFromPoint(-1,-1,c,hit)
MessageBox("Information",string( String(oGantt.Items.CellCaption(h,c)) ))
*/
/*end event MouseMove*/
OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("Items")
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,,"Cell 1.1")
var_Items.InsertItem(h,,"Cell 1.2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,,"Cell 2.1")
var_Items.InsertItem(h,,"Cell 2.2")
var_Items.ExpandItem(h,true)
oGantt.EndUpdate()
|
|
689
|
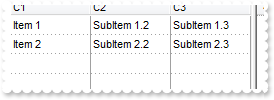
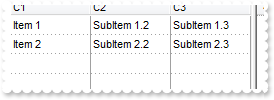
Is it possible to change the style for the vertical or horizontal grid lines, in the list area

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.DrawGridLines = -1
oGantt.GridLineStyle = 33 /*exGridLinesVSolid | exGridLinesHDot4*/
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
oGantt.Columns.Add("C3")
var_Items = oGantt.Items
h = var_Items.AddItem("Item 1")
var_Items.CellCaption(h,1,"SubItem 1.2")
var_Items.CellCaption(h,2,"SubItem 1.3")
h = var_Items.AddItem("Item 2")
var_Items.CellCaption(h,1,"SubItem 2.2")
var_Items.CellCaption(h,2,"SubItem 2.3")
oGantt.EndUpdate()
|
|
688
|
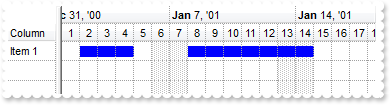
How can I show the bars over the grid lines, i.e. so you cannot see the grid lines 'through' the bar

OleObject oGantt,var_Bar,var_Chart,var_Items,var_Level
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.DrawGridLines = -1
oGantt.GridLineColor = RGB(220,220,220)
var_Chart = oGantt.Chart
var_Chart.PaneWidth(false,48)
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.DrawGridLines = -1
var_Chart.GridLineStyle = 256
var_Chart.LevelCount = 2
var_Level = var_Chart.Level(1)
var_Level.DrawGridLines = true
var_Level.GridLineColor = RGB(220,220,220)
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Pattern = 1
var_Bar.Height = 14
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-05,"A")
var_Items.AddBar(h,"Task",2001-01-08,2001-01-15,"B")
oGantt.EndUpdate()
|
|
687
|
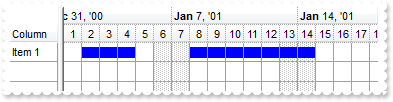
Is it possible to change the style for the vertical grid lines, in the chart area only

OleObject oGantt,var_Chart,var_Items,var_Level
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.DrawGridLines = -1
oGantt.GridLineStyle = 12
var_Chart = oGantt.Chart
var_Chart.PaneWidth(false,48)
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.DrawGridLines = -1
var_Chart.GridLineStyle = 12
var_Chart.LevelCount = 2
var_Chart.Level(1).DrawGridLines = true
var_Level = var_Chart.Level(0)
var_Level.GridLineColor = RGB(255,0,0)
var_Level.GridLineStyle = 32
var_Chart.Bars.Item("Task").Pattern = 1
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-05,"A")
var_Items.AddBar(h,"Task",2001-01-08,2001-01-15,"B")
oGantt.EndUpdate()
|
|
686
|
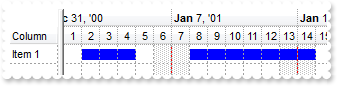
Is it possible to change the style for the grid lines, for instance to be solid not dotted

OleObject oGantt,var_Chart,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.DrawGridLines = -1
oGantt.GridLineStyle = 48
var_Chart = oGantt.Chart
var_Chart.PaneWidth(false,48)
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.DrawGridLines = -1
var_Chart.GridLineStyle = 48
var_Chart.LevelCount = 2
var_Chart.Level(1).DrawGridLines = true
var_Chart.Bars.Item("Task").Pattern = 1
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-05,"A")
var_Items.AddBar(h,"Task",2001-01-08,2001-01-15,"B")
oGantt.EndUpdate()
|
|
685
|
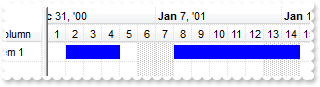
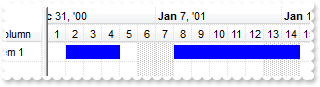
How can I show the grid lines for the chart and list area

OleObject oGantt,var_Chart,var_Items
any h
oGantt = ole_1.Object
oGantt.DrawGridLines = -1
var_Chart = oGantt.Chart
var_Chart.PaneWidth(false,48)
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.DrawGridLines = -1
var_Chart.LevelCount = 2
var_Chart.Level(1).DrawGridLines = true
var_Chart.Bars.Item("Task").Pattern = 1
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-05,"A")
var_Items.AddBar(h,"Task",2001-01-08,2001-01-15,"B")
|
|
684
|
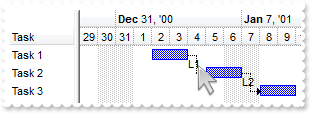
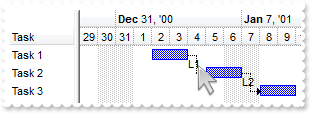
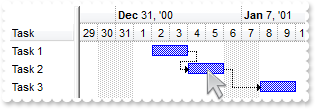
How can I get the link from the point

/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oGantt = ole_1.Object
MessageBox("Information",string( String(oGantt.Chart.LinkFromPoint(-1,-1)) ))
*/
/*end event MouseMove*/
OleObject oGantt,var_Chart,var_Items
any h1,h2,h3
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Columns.Add("Task")
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = 2000-12-29
var_Chart.PaneWidth(false,64)
var_Chart.LevelCount = 2
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-04,"K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2001-01-05,2001-01-07,"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.Link("L1",12,"L1")
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",2001-01-08,2001-01-10,"K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
var_Items.Link("L2",12,"L2")
oGantt.EndUpdate()
|
|
683
|
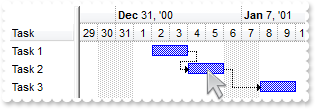
How can I get the bar from the point

/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oGantt = ole_1.Object
MessageBox("Information",string( String(oGantt.Chart.BarFromPoint(-1,-1)) ))
*/
/*end event MouseMove*/
OleObject oGantt,var_Chart,var_Items
any h1,h2,h3
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Columns.Add("Task")
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = 2000-12-29
var_Chart.PaneWidth(false,64)
var_Chart.LevelCount = 2
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-04,"K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2001-01-04,2001-01-06,"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",2001-01-08,2001-01-10,"K3")
var_Items.AddLink("L2",h2,"K2",h3,"K3")
oGantt.EndUpdate()
|
|
682
|
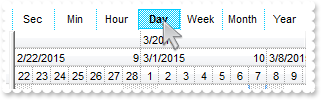
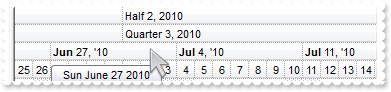
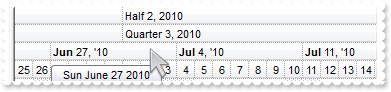
How can I get the level from the cursor

/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oGantt = ole_1.Object
MessageBox("Information",string( String(oGantt.Chart.LevelFromPoint(-1,-1)) ))
*/
/*end event MouseMove*/
OleObject oGantt,var_Chart
oGantt = ole_1.Object
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = 2010-06-25
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 4
|
|
681
|
I display numbers in my chart, but the AddBar requires a date how can I add a bar

OleObject oGantt,var_Chart,var_Items,var_Level
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Columns.Add("Tasks")
var_Chart = oGantt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.NonworkingDays = 0
var_Chart.FirstVisibleDate = 0
var_Chart.ToolTip = ""
var_Level = var_Chart.Level(0)
var_Level.Label = "<%i%>"
var_Level.ToolTip = ""
var_Chart.UnitWidth = 24
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2,4)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",6,10)
oGantt.EndUpdate()
|
|
680
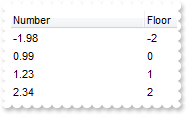
|
I display numbers in the chart's header but do not want to get displayed negative numbers. How can i do that

/*begin event DateChange() - Occurs when the first visible date is changed.*/
/*
oGantt = ole_1.Object
oGantt.Chart.FirstVisibleDate = 0
oGantt.ScrollPartEnable(2,1024,false)
*/
/*end event DateChange*/
OleObject oGantt,var_Chart,var_Level
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.NonworkingDays = 0
var_Chart.FirstVisibleDate = 0
var_Chart.ToolTip = ""
var_Level = var_Chart.Level(0)
var_Level.Label = "<%i%>"
var_Level.ToolTip = "<%i%>"
var_Chart.UnitWidth = 24
oGantt.EndUpdate()
|
|
679
|
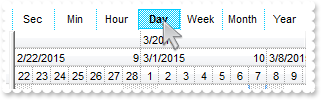
How can I display numbers in the chart's header instead dates

OleObject oGantt,var_Chart,var_Level
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.NonworkingDays = 0
var_Chart.FirstVisibleDate = 0
var_Chart.ToolTip = ""
var_Level = var_Chart.Level(0)
var_Level.Label = "<%i%>"
var_Level.ToolTip = ""
var_Chart.UnitWidth = 24
oGantt.EndUpdate()
|
|
678
|
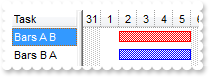
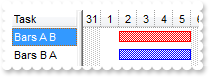
How can I determine that a certain bar is the topmost

OleObject oGantt,var_Chart,var_Items
any h
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
var_Chart = oGantt.Chart
var_Chart.PaneWidth(false,48)
var_Chart.FirstVisibleDate = 2000-12-27
var_Items = oGantt.Items
h = var_Items.AddItem("Bars A B")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-06,"A")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-06,"B")
var_Items.ItemBar(h,"B",513,255)
h = var_Items.AddItem("Bars B A")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-06,"B")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-06,"A")
var_Items.ItemBar(h,"A",513,255)
|
|
677
|
Is there any automatic way to change a property for all bars in the chart

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2001-01-02,2001-01-04,"K2")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",2001-01-02,2001-01-04,"K3")
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task",2001-01-02,2001-01-04,"K4")
var_Items.ItemBar(0,"<*>",513,255)
|
|
676
|
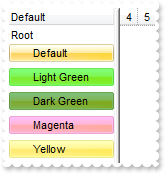
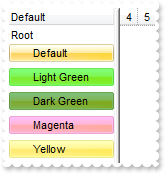
I have an EBN file how can I apply different colors to it, so no need to create a new one

OleObject oGantt,var_Items
any h,hC
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.SelBackColor = oGantt.BackColor
oGantt.SelForeColor = oGantt.ForeColor
oGantt.HasLines = 0
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,,"Default")
var_Items.ItemBackColor(hC,16777216 /*0x1000000*/)
var_Items.ItemHeight(var_Items.InsertItem(h,,""),6)
hC = var_Items.InsertItem(h,,"Light Green")
var_Items.ItemBackColor(hC,16842496 /*0x100ff00*/)
var_Items.ItemHeight(var_Items.InsertItem(h,,""),6)
hC = var_Items.InsertItem(h,,"Dark Green")
var_Items.ItemBackColor(hC,16809728 /*0x1007f00*/)
var_Items.ItemHeight(var_Items.InsertItem(h,,""),6)
hC = var_Items.InsertItem(h,,"Magenta")
var_Items.ItemBackColor(hC,33521663 /*0x1ff7fff*/)
var_Items.ItemHeight(var_Items.InsertItem(h,,""),6)
hC = var_Items.InsertItem(h,,"Yellow")
var_Items.ItemBackColor(hC,25165823 /*0x17fffff*/)
var_Items.ItemHeight(var_Items.InsertItem(h,,""),6)
var_Items.ExpandItem(h,true)
|
|
675
|
How can I remove all bars from the chart
OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task",2001-01-02,2001-01-04,"K2")
var_Items.ClearBars(0)
|
|
674
|
How can I change the color for all bars with a specified key

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task",2001-01-02,2001-01-04,"K2")
var_Items.ItemBar(0,"K1",513,255)
|
|
673
|
Is there any automatic way to change a property for all bars with a specified key

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task",2001-01-02,2001-01-04,"K2")
var_Items.ItemBar(0,"K1",513,255)
|
|
672
|
How can I remove all bars with specified key
OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task",2001-01-02,2001-01-04,"K2")
var_Items.RemoveBar(0,"K1")
|
|
671
|
Is there any option to show gradient bars without using EBN technology

OleObject oGantt,var_Bar,var_Items
any h
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Bar = oGantt.Chart.Bars.Item("Task")
var_Bar.Color = RGB(255,0,0)
var_Bar.StartColor = RGB(0,255,0)
var_Bar.EndColor = RGB(255,255,0)
var_Bar.Pattern = 32
var_Items = oGantt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-05,"")
|
|
670
|
How can I disable the control's splitter so the user can't resize the list area

OleObject oGantt
oGantt = ole_1.Object
oGantt.OnResizeControl = 129 /*exDisableSplitter | exResizeChart*/
oGantt.Chart.PaneWidth(false,60)
|
|
669
|
How can I disable the control's splitter so the user can't resize the chart area

OleObject oGantt
oGantt = ole_1.Object
oGantt.OnResizeControl = 128
oGantt.Chart.PaneWidth(true,60)
|
|
668
|
How can I define a bar that shows two colors, one up and one down, without using skin or EBN files

OleObject oGantt,var_Bar,var_Bar1,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Bar = oGantt.Chart.Bars.Add("A")
var_Bar.Color = RGB(255,0,0)
var_Bar.Shape = 2
var_Bar.Pattern = 1
var_Bar1 = oGantt.Chart.Bars.Add("B")
var_Bar1.Color = RGB(128,0,0)
var_Bar1.Shape = 4
var_Bar1.Pattern = 1
oGantt.Chart.Bars.Add("A%B").Shortcut = "AB"
var_Items = oGantt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"AB",2001-01-02,2001-01-06,"K1")
var_Items.ItemBar(h,"K1",10,1)
oGantt.EndUpdate()
|
|
667
|
Does your control support RightToLeft property for RTL languages or right to left

OleObject oGantt,var_Column,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ScrollBars = 15
oGantt.LinesAtRoot = -1
var_Column = oGantt.Columns.Add("P1")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
oGantt.RightToLeft = true
oGantt.EndUpdate()
|
|
666
|
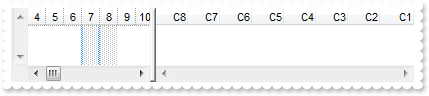
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right

OleObject oGantt,var_Columns
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ScrollBars = 15
var_Columns = oGantt.Columns
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Columns.Add("C3")
var_Columns.Add("C4")
var_Columns.Add("C5")
var_Columns.Add("C6")
var_Columns.Add("C7")
var_Columns.Add("C8")
oGantt.RightToLeft = true
oGantt.EndUpdate()
|
|
665
|
Can I display the cell's check box after the text

OleObject oGantt,var_Column,var_Items
oGantt = ole_1.Object
var_Column = oGantt.Columns.Add("Column")
var_Column.Def(0,true)
var_Column.Def(34,"caption,check")
var_Items = oGantt.Items
var_Items.CellHasCheckBox(var_Items.AddItem("Caption 1"),0,true)
var_Items.CellHasCheckBox(var_Items.AddItem("Caption 2"),0,true)
|
|
664
|
Can I change the order of the parts in the cell, as checkbox after the text, and so on

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.Columns.Add("Column").Def(34,"caption,check,icon,icons,picture")
var_Items = oGantt.Items
h = var_Items.AddItem("Text")
var_Items.CellImage(h,0,1)
var_Items.CellHasCheckBox(h,0,true)
|
|
663
|
Can I have an image displayed after the text. Can I get that effect without using HTML content

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.Columns.Add("Column").Def(34,"caption,icon,check,icons,picture")
var_Items = oGantt.Items
h = var_Items.AddItem("Text")
var_Items.CellImage(h,0,1)
|
|
662
|
Is there any option to print the columns section on each page

OleObject oGantt,var_Items,var_Print
any h1,h2
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Columns.Add("Col 1")
oGantt.Columns.Add("Col 2")
oGantt.MarkSearchColumn = false
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Chart.LevelCount = 2
var_Items = oGantt.Items
h1 = var_Items.AddItem("Col 1")
var_Items.CellCaption(h1,1,"Col 2")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-04,"K1")
h2 = var_Items.AddItem("Col 1")
var_Items.CellCaption(h2,1,"Col 2")
var_Items.AddBar(h2,"Task",2001-02-05,2001-02-07,"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.Link("L1",6,0)
oGantt.EndUpdate()
var_Print = CREATE OLEObject
var_Print.ConnectToNewObject("Exontrol.Print")
var_Print.Options = "ColumnsOnEveryPage=-2"
var_Print.PrintExt = oGantt.Object
var_Print.Preview()
|
|
661
|
Is there any option to print the columns section on each page

OleObject oGantt,var_Items,var_Print
any h1,h2
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Chart.LevelCount = 2
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-04,"K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2001-02-05,2001-02-07,"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.Link("L1",6,0)
oGantt.EndUpdate()
var_Print = CREATE OLEObject
var_Print.ConnectToNewObject("Exontrol.Print")
var_Print.Options = "ColumnsOnEveryPage=1"
var_Print.PrintExt = oGantt.Object
var_Print.Preview()
|
|
660
|
How do I print the control's content

OleObject oGantt,var_Items,var_Print
any h1,h2
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-04,"K1")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",2001-01-05,2001-01-07,"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
var_Items.Link("L1",6,0)
oGantt.EndUpdate()
var_Print = CREATE OLEObject
var_Print.ConnectToNewObject("Exontrol.Print")
var_Print.PrintExt = oGantt.Object
var_Print.Preview()
|
|
659
|
How can I display the column using currency format and enlarge the font for certain values

OleObject oGantt,var_Column,var_Items
oGantt = ole_1.Object
var_Column = oGantt.Columns.Add("Currency")
var_Column.Def(17,1)
var_Column.FormatColumn = "len(value) ? ((0:=dbl(value)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + currency(=:0)"
var_Items = oGantt.Items
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
var_Items.AddItem("9.94")
var_Items.AddItem("11.94")
var_Items.AddItem("1000")
|
|
658
|
How can I highlight only parts of the cells

OleObject oGantt,var_Column,var_Items
any h
oGantt = ole_1.Object
var_Column = oGantt.Columns.Add("")
var_Column.Def(17,1)
var_Column.FormatColumn = "value replace 'hil' with '<fgcolor=FF0000><b>hil</b></fgcolor>'"
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
657
|
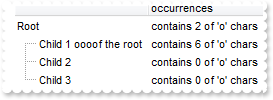
How can I get the number of occurrences of a specified string in the cell

OleObject oGantt,var_Column,var_Items
any h
oGantt = ole_1.Object
oGantt.Columns.Add("")
var_Column = oGantt.Columns.Add("occurrences")
var_Column.ComputedField = "lower(%0) count 'o'"
var_Column.FormatColumn = "'contains ' + value + ' of \'o\' chars'"
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1 oooof the root")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
656
|
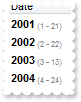
How can I display dates in my format

OleObject oGantt,var_Column,var_Items
oGantt = ole_1.Object
var_Column = oGantt.Columns.Add("Date")
var_Column.Def(17,1)
var_Column.FormatColumn = "'<b>' + year(0:=date(value)) + '</b><fgcolor=808080><font ;6> (' + month(=:0) + ' - ' + day(=:0) +')'"
var_Items = oGantt.Items
var_Items.AddItem(2001-01-21)
var_Items.AddItem(2002-02-22)
var_Items.AddItem(2003-03-13)
var_Items.AddItem(2004-04-24)
|
|
655
|
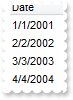
How can I display dates in short format

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Date").FormatColumn = "shortdate(value)"
var_Items = oGantt.Items
var_Items.AddItem(2001-01-01)
var_Items.AddItem(2002-02-02)
var_Items.AddItem(2003-03-03)
var_Items.AddItem(2004-04-04)
|
|
654
|
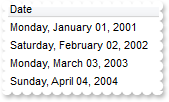
How can I display dates in long format

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Date").FormatColumn = "longdate(value)"
var_Items = oGantt.Items
var_Items.AddItem(2001-01-01)
var_Items.AddItem(2002-02-02)
var_Items.AddItem(2003-03-03)
var_Items.AddItem(2004-04-04)
|
|
653
|
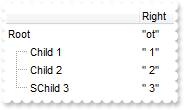
How can I display only the right part of the cell

OleObject oGantt,var_Column,var_Items
any h
oGantt = ole_1.Object
oGantt.Columns.Add("")
var_Column = oGantt.Columns.Add("Right")
var_Column.ComputedField = "%0 right 2"
var_Column.FormatColumn = "'" + CHAR(34) + "' + value + '" + CHAR(34) + "'"
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"SChild 3")
var_Items.ExpandItem(h,true)
|
|
652
|
How can I display only the left part of the cell

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.Columns.Add("")
oGantt.Columns.Add("Left").ComputedField = "%0 left 2"
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"SChild 3")
var_Items.ExpandItem(h,true)
|
|
651
|
How can I display true or false instead 0 and -1

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Boolean").FormatColumn = "value != 0 ? 'true' : 'false'"
var_Items = oGantt.Items
var_Items.AddItem(true)
var_Items.AddItem(false)
var_Items.AddItem(true)
var_Items.AddItem(0)
var_Items.AddItem(1)
|
|
650
|
How can I display icons or images instead numbers

OleObject oGantt,var_Column,var_Items
oGantt = ole_1.Object
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGantt.Columns.Add("Icons")
var_Column.Def(17,1)
var_Column.FormatColumn = "'The cell displays the icon <img>'+value+'</img> instead ' + value"
var_Items = oGantt.Items
var_Items.AddItem(1)
var_Items.AddItem(2)
var_Items.AddItem(3)
|
|
649
|
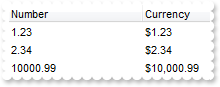
How can I display the column using currency

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Currency").FormatColumn = "currency(dbl(value))"
var_Items = oGantt.Items
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
var_Items.AddItem("0")
var_Items.AddItem(5)
var_Items.AddItem("10000.99")
|
|
648
|
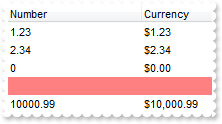
How can I display the currency only for not empty cells

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Number")
oGantt.Columns.Add("Currency").ComputedField = "len(%0) ? currency(dbl(%0)) : ''"
var_Items = oGantt.Items
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
var_Items.AddItem("0")
var_Items.ItemBackColor(var_Items.AddItem(),RGB(255,128,128))
var_Items.AddItem("10000.99")
|
|
647
|
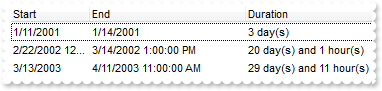
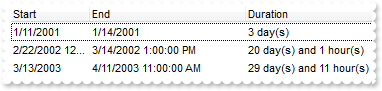
Is there a function to display the number of days between two date including the number of hours

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.Columns.Add("Start").Width = 32
oGantt.Columns.Add("End")
oGantt.Columns.Add("Duration").ComputedField = "2:=((1:=int(0:= date(%1)-date(%0))) = 0 ? '' : str(=:1) + ' day(s)') + ( 3:=round(24*(=:0-floor(=:0))) ? (len(=:2) ? ' and ' : '') + =:3 + ' hour(s)' : '' )"
var_Items = oGantt.Items
h = var_Items.AddItem(2001-01-11)
var_Items.CellCaption(h,1,2001-01-14)
h = var_Items.AddItem(DateTime(2002-02-22,12:00:00))
var_Items.CellCaption(h,1,DateTime(2002-03-14,13:00:00))
h = var_Items.AddItem(2003-03-13)
var_Items.CellCaption(h,1,DateTime(2003-04-11,11:00:00))
|
|
646
|
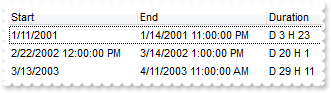
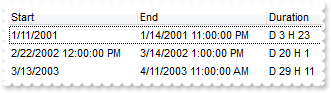
Is there a function to display the number of days between two date including the number of hours

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.Columns.Add("Start")
oGantt.Columns.Add("End")
oGantt.Columns.Add("Duration").ComputedField = "" + CHAR(34) + "D " + CHAR(34) + " + int(date(%1)-date(%0)) + " + CHAR(34) + " H " + CHAR(34) + " + round(24*(date(%1)-date(%0) - floor(date(%1)-date(%0))))"
var_Items = oGantt.Items
h = var_Items.AddItem(2001-01-11)
var_Items.CellCaption(h,1,DateTime(2001-01-14,23:00:00))
h = var_Items.AddItem(DateTime(2002-02-22,12:00:00))
var_Items.CellCaption(h,1,DateTime(2002-03-14,13:00:00))
h = var_Items.AddItem(2003-03-13)
var_Items.CellCaption(h,1,DateTime(2003-04-11,11:00:00))
|
|
645
|
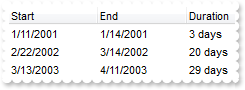
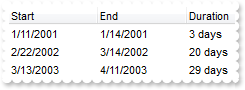
How can I display the number of days between two dates

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.Columns.Add("Start")
oGantt.Columns.Add("End")
oGantt.Columns.Add("Duration").ComputedField = "(date(%1)-date(%0)) + ' days'"
var_Items = oGantt.Items
h = var_Items.AddItem(2001-01-11)
var_Items.CellCaption(h,1,2001-01-14)
h = var_Items.AddItem(2002-02-22)
var_Items.CellCaption(h,1,2002-03-14)
h = var_Items.AddItem(2003-03-13)
var_Items.CellCaption(h,1,2003-04-11)
|
|
644
|
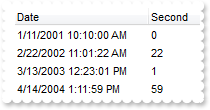
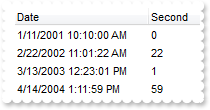
How can I get second part of the date

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Date")
oGantt.Columns.Add("Second").ComputedField = "sec(date(%0))"
var_Items = oGantt.Items
var_Items.AddItem(DateTime(2001-01-11,10:10:00))
var_Items.AddItem(DateTime(2002-02-22,11:01:22))
var_Items.AddItem(DateTime(2003-03-13,12:23:01))
var_Items.AddItem(DateTime(2004-04-14,13:11:59))
|
|
643
|
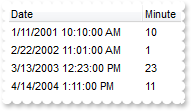
How can I get minute part of the date

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Date")
oGantt.Columns.Add("Minute").ComputedField = "min(date(%0))"
var_Items = oGantt.Items
var_Items.AddItem(DateTime(2001-01-11,10:10:00))
var_Items.AddItem(DateTime(2002-02-22,11:01:00))
var_Items.AddItem(DateTime(2003-03-13,12:23:00))
var_Items.AddItem(DateTime(2004-04-14,13:11:00))
|
|
642
|
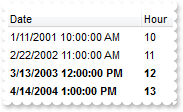
How can I check the hour part only so I know it was afternoon

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.ConditionalFormats.Add("hour(%0)>=12").Bold = true
oGantt.Columns.Add("Date")
oGantt.Columns.Add("Hour").ComputedField = "hour(%0)"
var_Items = oGantt.Items
var_Items.AddItem(DateTime(2001-01-11,10:00:00))
var_Items.AddItem(DateTime(2002-02-22,11:00:00))
var_Items.AddItem(DateTime(2003-03-13,12:00:00))
var_Items.AddItem(DateTime(2004-04-14,13:00:00))
|
|
641
|
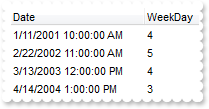
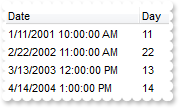
What about a function to get the day in the week, or days since Sunday

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Date")
oGantt.Columns.Add("WeekDay").ComputedField = "weekday(%0)"
var_Items = oGantt.Items
var_Items.AddItem(DateTime(2001-01-11,10:00:00))
var_Items.AddItem(DateTime(2002-02-22,11:00:00))
var_Items.AddItem(DateTime(2003-03-13,12:00:00))
var_Items.AddItem(DateTime(2004-04-14,13:00:00))
|
|
640
|
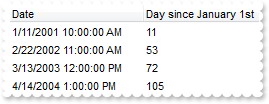
Is there any function to get the day of the year or number of days since January 1st

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Date")
oGantt.Columns.Add("Day since January 1st").ComputedField = "yearday(%0)"
var_Items = oGantt.Items
var_Items.AddItem(DateTime(2001-01-11,10:00:00))
var_Items.AddItem(DateTime(2002-02-22,11:00:00))
var_Items.AddItem(DateTime(2003-03-13,12:00:00))
var_Items.AddItem(DateTime(2004-04-14,13:00:00))
|
|
639
|
How can I display only the day of the date

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Date")
oGantt.Columns.Add("Day").ComputedField = "day(%0)"
var_Items = oGantt.Items
var_Items.AddItem(DateTime(2001-01-11,10:00:00))
var_Items.AddItem(DateTime(2002-02-22,11:00:00))
var_Items.AddItem(DateTime(2003-03-13,12:00:00))
var_Items.AddItem(DateTime(2004-04-14,13:00:00))
|
|
638
|
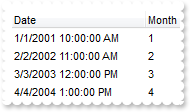
How can I display only the month of the date

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Date")
oGantt.Columns.Add("Month").ComputedField = "month(%0)"
var_Items = oGantt.Items
var_Items.AddItem(DateTime(2001-01-01,10:00:00))
var_Items.AddItem(DateTime(2002-02-02,11:00:00))
var_Items.AddItem(DateTime(2003-03-03,12:00:00))
var_Items.AddItem(DateTime(2004-04-04,13:00:00))
|
|
637
|
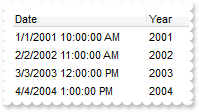
How can I get only the year part from a date expression

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Date")
oGantt.Columns.Add("Year").ComputedField = "year(%0)"
var_Items = oGantt.Items
var_Items.AddItem(DateTime(2001-01-01,10:00:00))
var_Items.AddItem(DateTime(2002-02-02,11:00:00))
var_Items.AddItem(DateTime(2003-03-03,12:00:00))
var_Items.AddItem(DateTime(2004-04-04,13:00:00))
|
|
636
|
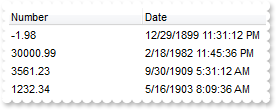
Can I convert the expression to date

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Number")
oGantt.Columns.Add("Date").ComputedField = "date(dbl(%0))"
var_Items = oGantt.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("30000.99")
var_Items.AddItem("3561.23")
var_Items.AddItem("1232.34")
|
|
635
|
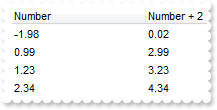
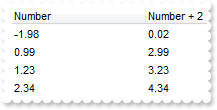
Can I convert the expression to a number, double or float

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Number")
oGantt.Columns.Add("Number + 2").ComputedField = "dbl(%0)+2"
var_Items = oGantt.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
634
|
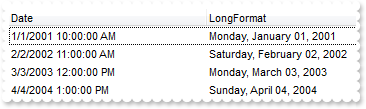
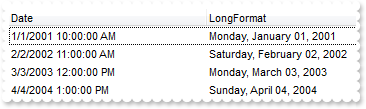
How can I display dates in long format

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Date")
oGantt.Columns.Add("LongFormat").ComputedField = "longdate(%0)"
var_Items = oGantt.Items
var_Items.AddItem(DateTime(2001-01-01,10:00:00))
var_Items.AddItem(DateTime(2002-02-02,11:00:00))
var_Items.AddItem(DateTime(2003-03-03,12:00:00))
var_Items.AddItem(DateTime(2004-04-04,13:00:00))
|
|
633
|
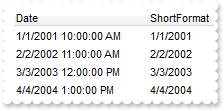
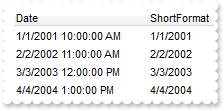
How can I display dates in short format

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Date")
oGantt.Columns.Add("ShortFormat").ComputedField = "shortdate(%0)"
var_Items = oGantt.Items
var_Items.AddItem(DateTime(2001-01-01,10:00:00))
var_Items.AddItem(DateTime(2002-02-02,11:00:00))
var_Items.AddItem(DateTime(2003-03-03,12:00:00))
var_Items.AddItem(DateTime(2004-04-04,13:00:00))
|
|
632
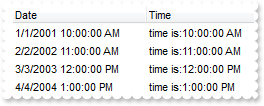
|
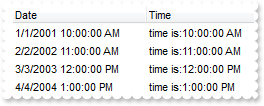
How can I display the time only of a date expression

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Date")
oGantt.Columns.Add("Time").ComputedField = "'time is:' + time(date(%0))"
var_Items = oGantt.Items
var_Items.AddItem(DateTime(2001-01-01,10:00:00))
var_Items.AddItem(DateTime(2002-02-02,11:00:00))
var_Items.AddItem(DateTime(2003-03-03,12:00:00))
var_Items.AddItem(DateTime(2004-04-04,13:00:00))
|
|
631
|
Is there any function to display currencies, or money formatted as in the control panel

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Number")
oGantt.Columns.Add("Currency").ComputedField = "currency(dbl(%0))"
var_Items = oGantt.Items
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
var_Items.AddItem("10000.99")
|
|
630
|
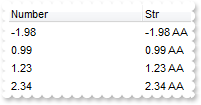
How can I convert the expression to a string so I can look into the date string expression for month's name

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Number")
oGantt.Columns.Add("Str").ComputedField = "str(%0) + ' AA'"
var_Items = oGantt.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
629
|
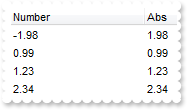
Can I display the absolute value or positive part of the number

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Number")
oGantt.Columns.Add("Abs").ComputedField = "abs(%0)"
var_Items = oGantt.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
628
|
Is there any function to get largest number with no fraction part that is not greater than the value

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Number")
oGantt.Columns.Add("Floor").ComputedField = "floor(%0)"
var_Items = oGantt.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
627
|
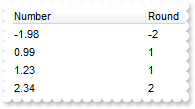
Is there any function to round the values base on the .5 value

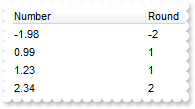
OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Number")
oGantt.Columns.Add("Round").ComputedField = "round(%0)"
var_Items = oGantt.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
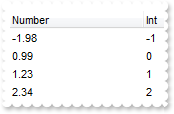
626
|
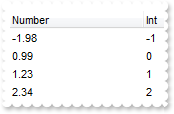
How can I get or display the integer part of the cell

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Number")
oGantt.Columns.Add("Int").ComputedField = "int(%0)"
var_Items = oGantt.Items
var_Items.AddItem("-1.98")
var_Items.AddItem("0.99")
var_Items.AddItem("1.23")
var_Items.AddItem("2.34")
|
|
625
|
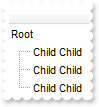
How can I display names as proper ( first leter of the word must be in uppercase, and the rest in lowercase )

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.Columns.Add("").ComputedField = "proper(%0)"
var_Items = oGantt.Items
h = var_Items.AddItem("root")
var_Items.InsertItem(h,,"child child")
var_Items.InsertItem(h,,"child child")
var_Items.InsertItem(h,,"child child")
var_Items.ExpandItem(h,true)
|
|
624
|
Is there any option to display cells in uppercase

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.Columns.Add("").ComputedField = "upper(%0)"
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Chld 3")
var_Items.ExpandItem(h,true)
|
|
623
|
Is there any option to display cells in lowercase

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.Columns.Add("").ComputedField = "lower(%0)"
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Chld 3")
var_Items.ExpandItem(h,true)
|
|
622
|
How can I mark the cells that has a specified type, ie strings only

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.ConditionalFormats.Add("type(%0) = 8").ForeColor = RGB(255,0,0)
oGantt.Columns.Add("")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,2)
var_Items.InsertItem(h,,"Chld 3")
var_Items.ExpandItem(h,true)
|
|
621
|
How can I bold the items that contains data or those who displays empty strings

OleObject oGantt,var_Items
any h,hC
oGantt = ole_1.Object
oGantt.ConditionalFormats.Add("not len(%1)=0").Bold = true
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
hC = var_Items.InsertItem(h,,"Child 2")
var_Items.CellCaption(hC,1,"1")
var_Items.InsertItem(h,,"Child 3")
var_Items.ExpandItem(h,true)
|
|
620
|
Can I change the background color for items or cells that contains a specified string

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.ConditionalFormats.Add("%0 contains 'hi'").BackColor = RGB(255,0,0)
oGantt.Columns.Add("")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Chld 3")
var_Items.ExpandItem(h,true)
|
|
619
|
Is there any option to change the fore color for cells or items that ends with a specified string

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.ConditionalFormats.Add("%0 endwith '22'").ForeColor = RGB(255,0,0)
oGantt.Columns.Add("")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 1.22")
var_Items.InsertItem(h,,"Child 2.22")
var_Items.ExpandItem(h,true)
|
|
618
|
How can I highlight the cells or items that starts with a specified string

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.ConditionalFormats.Add("%0 startwith 'C'").Underline = true
oGantt.Columns.Add("")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"SChild 3")
var_Items.ExpandItem(h,true)
|
|
617
|
How can I change the background color or the visual appearance using ebn for a particular column

OleObject oGantt,var_Columns
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2").Def(7,16777216)
var_Columns.Add("Column 3").Def(7,16777471)
var_Columns.Add("Column 4")
|
|
616
|
How can I change the background color for a particular column

OleObject oGantt,var_Columns
oGantt = ole_1.Object
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2").Def(7,8439039)
var_Columns.Add("Column 3")
|
|
615
|
Is it possible to define level in terms of just increasing numbers (not a Date)

OleObject oGantt,var_Chart
oGantt = ole_1.Object
var_Chart = oGantt.Chart
var_Chart.PaneWidth(false,32)
var_Chart.UnitWidth = 32
var_Chart.FirstVisibleDate = 1000
var_Chart.Level(0).Label = "<%i%>"
|
|
614
|
How can I hide the non-working units ( days or hours )

OleObject oGantt,var_Chart,var_Level
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Level = var_Chart.Level(0)
var_Level.Label = "<%dddd%>"
var_Level.Alignment = 1
var_Chart.Level(1).Label = 65536
var_Chart.NonworkingHours = 16773375
var_Chart.ShowNonworkingUnits = false
oGantt.EndUpdate()
|
|
613
|
Is there a way to have the display show the word "Noon" instead "12:00 PM" in the chart's header/levels

OleObject oGantt,var_Chart,var_Level,var_Level1,var_Level2
oGantt = ole_1.Object
var_Chart = oGantt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.FirstVisibleDate = DateTime(2001-01-01,10:00:00)
var_Chart.LevelCount = 3
var_Level = var_Chart.Level(0)
var_Level.Label = "<b><%mmm%> <%d%>, <%yyyy%></b>"
var_Level.Alignment = 1
var_Level.Unit = 4096
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%h%>:00 <%AM/PM%>"
var_Level1.Alignment = 1
var_Level1.Unit = 65536
var_Level1.DrawTickLines = true
var_Level1.DrawGridLines = true
var_Level1.ReplaceLabel("12:00 PM","<fgcolor=0000FF><b>Noon</b></fgcolor>")
var_Level2 = var_Chart.Level(2)
var_Level2.Label = ""
var_Level2.Unit = 1048576
var_Level2.Count = 15
|
|
612
|
How can I change the selection background color in the chart area

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Chart.SelBackColor = RGB(255,0,0)
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-04)
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-06,2001-01-14)
var_Items.SelectItem(var_Items.FirstVisibleItem,true)
|
|
611
|
How can I change the selection background color in the chart area

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Chart.SelBackColor = 16777216 /*0x1000000*/
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-04)
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-06,2001-01-14)
var_Items.SelectItem(var_Items.FirstVisibleItem,true)
|
|
610
|
Is there any way to extend the selection on the chart

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Chart.FirstVisibleDate = 2001-01-01
oGantt.Chart.SelBackColor = oGantt.SelBackColor
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-04)
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-06,2001-01-14)
var_Items.SelectItem(var_Items.FirstVisibleItem,true)
|
|
609
|
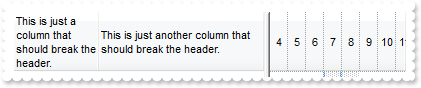
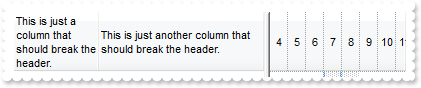
How can I display the column's header using multiple lines

OleObject oGantt
oGantt = ole_1.Object
oGantt.HeaderHeight = 128
oGantt.HeaderSingleLine = false
oGantt.Columns.Add("This is just a column that should break the header.").Width = 32
oGantt.Columns.Add("This is just another column that should break the header.")
|
|
608
|
How can change the width, transparency, style, visual appearance ( EBN), of the vertical bar that shows the current date-time

OleObject oGantt,var_Chart,var_Items,var_Level
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.Level(0).Label = 1048576
var_Level = var_Chart.Level(1)
var_Level.Label = "<%ss%>"
var_Level.Count = 15
var_Chart.MarkNowColor = 16777216 /*0x1000000*/
var_Chart.MarkNowWidth = 6
var_Chart.MarkNowTransparent = 50
oGantt.Columns.Add("Tasks")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2008-01-01,2018-01-01)
|
|
607
|
How can change the width, style, visual appearance ( EBN), of the vertical bar that shows the current time

OleObject oGantt,var_Chart,var_Items,var_Level
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.Level(0).Label = 1048576
var_Level = var_Chart.Level(1)
var_Level.Label = "<%ss%>"
var_Level.Count = 15
var_Chart.MarkNowColor = 16777216 /*0x1000000*/
var_Chart.MarkNowWidth = 6
oGantt.Columns.Add("Tasks")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2008-01-01,2018-01-01)
|
|
606
|
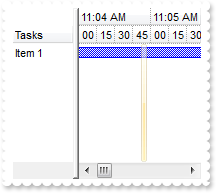
How can I show a vertical bar that indicates the current time

OleObject oGantt,var_Chart,var_Items,var_Level
oGantt = ole_1.Object
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.Level(0).Label = 1048576
var_Level = var_Chart.Level(1)
var_Level.Label = "<%ss%>"
var_Level.Count = 15
var_Chart.MarkNowColor = RGB(0,0,255)
var_Chart.MarkNowWidth = 7
oGantt.Columns.Add("Tasks")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2008-01-01,2018-01-01)
|
|
605
|
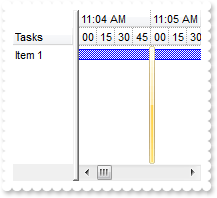
How can I show semi-transparent the vertical bar that indicates the current time

OleObject oGantt,var_Chart,var_Items,var_Level
oGantt = ole_1.Object
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.Level(0).Label = 1048576
var_Level = var_Chart.Level(1)
var_Level.Label = "<%ss%>"
var_Level.Count = 15
var_Chart.MarkNowColor = RGB(0,0,255)
var_Chart.MarkNowWidth = 7
var_Chart.MarkNowTransparent = 50
oGantt.Columns.Add("Tasks")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2008-01-01,2018-01-01)
|
|
604
|
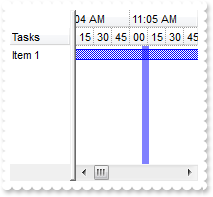
Is there any way to highlight or show a vertical bar that indicates the current time, from 15 to 15 seconds

OleObject oGantt,var_Level
oGantt = ole_1.Object
oGantt.Chart.LevelCount = 2
oGantt.Chart.Level(0).Label = 1048576
var_Level = oGantt.Chart.Level(1)
var_Level.Label = "<%ss%>"
var_Level.Count = 15
oGantt.Chart.MarkNowColor = RGB(0,0,255)
oGantt.Chart.MarkNowCount = 15
oGantt.Chart.MarkNowWidth = 3
|
|
603
|
Is there any way to highlight or show a vertical bar that indicates the current time, from minute to minute, hour and so on

OleObject oGantt,var_Chart
oGantt = ole_1.Object
var_Chart = oGantt.Chart
var_Chart.UnitWidth = 48
var_Chart.LevelCount = 1
var_Chart.Level(0).Label = 1048576
var_Chart.MarkNowColor = RGB(255,0,0)
var_Chart.MarkNowUnit = 1048576
var_Chart.MarkNowWidth = var_Chart.UnitWidth
|
|
602
|
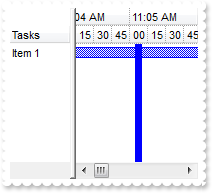
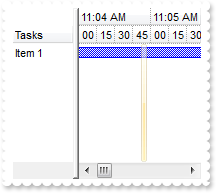
Is there any way to highlight or show a vertical bar that indicates the current time

OleObject oGantt,var_Level
oGantt = ole_1.Object
oGantt.Chart.LevelCount = 2
oGantt.Chart.Level(0).Label = 1048576
var_Level = oGantt.Chart.Level(1)
var_Level.Label = "<%ss%>"
var_Level.Count = 15
oGantt.Chart.MarkNowColor = RGB(255,0,0)
|
|
601
|
Is there a way of making a bar flash on the screen
OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
h = var_Items.AddItem("Flashy task")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-06,"K1")
var_Items.ItemBar(h,"K1",16,80)
|